Уроки Фотошоп
Сжатые форматы файлов
Как только передача графической информации по глобальным сетям стала обычным делом, компания CompuServe (крупнейшая онлайновая служба) предложила формат GIF, в основе которого лежит эффективный (в отличие от более ранних форматов, например, PCX) алгоритм сжатия. Этот формат используется в Internet и по сегодняшний день. Он позволяет сохранять только индексированные изображения.
Особенно интересно уникальное применение данного формата для создания анимационных эффектов. Формат GIF позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если каждое из изображений, хранящееся в файле GIF, представляет фазу анимации, то браузер покажет маленький "мультфильм". Эта особенность формата GIF нашла очень широкое применение в Web-дизайне. Такие анимационные эффекты можно встретить практически на каждой странице WWW. Особенно часто анимированные изображения используются в баннерах (от английского banner, плакат), рекламных объявлениях.
Другая полезная для Web-дизайнера особенность формата GIF в том, что он поддерживает "прозрачность". Любые участки изображения, хранимого в этом формате, могут быть прозрачными. В браузере через эти участки будет "просвечивать" фон. Особенно часто подобный ход применяется для размещения на странице непрямоугольных изображений. Механизм создания прозрачности в GIF-файлах несколько отличен от используемого в Photo-shop. Поскольку изображение является индексированным, дизайнер должен выбрать "прозрачный цвет". Это может быть любой из цветов палитры изображения. В результате браузер будет трактовать данный цвет как прозрачный участок (рис. 9.4)

Рис. 9.4. Изображение с прозрачными областями в окне браузера
Вторым форматом графических файлов в WWW является JPEG, уникальный алгоритм которого позволяет добиваться 15-кратной плотности сжатия Высокие плотности сжатия достигаются ценой качества изображения, что неприемлемо для издательских систем, но абсолютно несущественно для Web-страниц. В формате JPEG можно хранить полноцветные и полутоновые изображения, что великолепно дополняет возможности формата GIF Оба формата, GIF и JPEG, поддерживают чересстрочную развертку Это выглядит так, будто по мере загрузки с границы изображение становится более четким и подробным Такой способ демонстрации заключается в загрузке изображения не подряд, а через несколько (2—5) строк.
1. Откройте файл chart.ai из вашей рабочей папки командой Open из меню File.
2. В открывшемся диалоговом окне Rasterize Generic EPSFormat оставьте предлагаемые размеры и разрешение 72 dpi, а цветовую модель в списке Mode установите RGB Color.
3. Выберите команду Flatten Image из меню Layer, чтобы документ получил слой Background.
4. Выберите команду Save A Copy меню File.
5. В открывшемся диалоговом окне выберите формат сохранения JPEG (расширение jpg).
6. Нажмите кнопку Save.
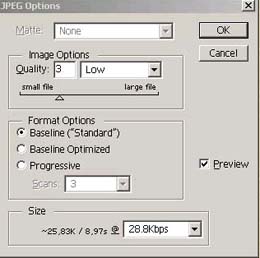
7. Перед вами диалоговое окно JPEG Options (рис. 9.5).

Рис. 9.5. Диалоговое окно JPEG Options
8. В поле Image Options устанавливается степень сжатия файла. Чем сильнее сжатие, тем меньше получающийся файл, и ниже его качество Параметр имеет 10 градаций (от 0 до 10) и четыре предопределенных варианта: 1 Low, 3 Medium, 6 High и 8 Maximum. Выбирайте степень сжатия исходя из сюжета изображения. Поначалу обязательно открывайте полученный JPG-файл и оценивайте его качество. Скоро у вас появится опыт, чтобы сделать правильный выбор этого параметра. Пока установите качество Low.
9. В поле Format Options устанавливаются параметры, связанные с особенностями формата. Переключатель Baseline ("Standard") соответствует самому распространенному варианту формата. BaselineOptimized является слегка оптимизированной версией первого, а выбор переключателя Progressive позволяет создавать изображения с чересстрочной разверткой. Если установлен последний вариант формата, то становится доступным список с фактором чередования строк. Выберите переключатель BaselineOptimized.
10. Нажмите кнопку ОК. Копия документа сохранена в файле chart copy jpg.
11. Сохраните еще одну копию документа в формате TIFF с помощью команды Save A Copy.
12. Сравните размер chart copy-tif с размером файла chart copy jpg. Первый занимает на диске 240 Кбайт, а второй 24 Кбайт — в 10 раз меньше!
13. Откройте файл chart copy.tif и сравните с оригиналом. Никаких отличий нет.
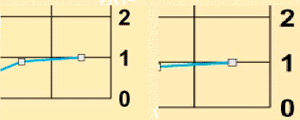
14. Теперь откройте файл chart copy.jpg и внимательно просмотрите изображение под увеличением (рис. 9.6). Заметили характерную "грязь" и нарушения цветопередачи. Такое изображение непригодно для высококачественной печати, но для Web-страницы вполне подойдет.

Рис. 9.6. Изображение до и после сохранения в формате JPEG
Невозможность создания полноцветных изображений с прозрачными участками в рамках форматов GIF и JPEG привела к появлению нового формата. Формат PNG был разработан в качестве альтернативы формату GIF и для представления изображений в сети World Wide Web и в других электронных сетях. Этот формат сохраняет всю цветовую информацию и один альфа-канал изображения, а также для минимизации объема файла применяется алгоритм уплотнения, не приводящий к потере данных. Альфа-канал используется браузером в качестве маски прозрачности. Плотность сжатия PNG-файлов аналогична плотности TIFF-файлов, поскольку применяются сходные алгоритмы, которые не приводят к снижению качества изображений К сожалению, старые версии некоторых браузеров не поддерживают этот формат, но если вы ориентируетесь на Internet Explorer или Netscape Navigator, то можете смело им пользоваться.
Идеального графического формата не существует, поскольку каждый призван решать строго определенный круг задач. Это стимулирует новые разработки в области графики для WWW.
Часто бывает необходимо опубликовать на Web-странице изображение, которое имеет ценность само по себе: художественная фотография, картина, фотографический результат исследований (например, рентгенограмма), карта и т. п. Для того чтобы зритель мог рассмотреть его фрагменты более крупным планом, приходится создавать серию этих "крупных планов" и делать ссылки на них с полного изображения Неудобство и несовершенство такого метода бросается в глаза. Уже сейчас предлагается два варианта решения этой проблемы. Первый заключается в создании графического формата, поддерживающего значительное масштабирование с минимальными потерями качества. Второй вариант решения предполагает создание формата, позволяющего пользователю самому выбирать разрешение для просмотра, наподобие формата PCD. Первым путем пошли разработчики формата FIF (компания Altamira), а вторым — FPX (компании Hewlett Packard, Kodak). На сайтах этих компаний вы можете найти соответствующие фильтры импорта и экспорта для Photoshop. Пока данные разработки находятся в стадии эксперимента, и для просмотра результатов их работы требуются специальные дополнения для браузеров или серверов. Широкое использование этих форматов пока еще дело будущего.
|
 |
Уроки Фотошоп

|



