Уроки Фотошоп
Прозрачность
(продолжение)
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения отдельно займет слишком много времени. Гораздо рациональнее сохранить проделанные настройки для повторного использования.
1. Откройте меню Optimize Menu щелчком на кнопке с треугольной стрелкой в области Settings.
2. Выберите команду Save Settings Она открывает диалоговое окно Save As, позволяющее сохранить настройки в файл. Введите какое-нибудь имя в поле File name, например "JPEG 18", и нажмите кнопку Save. Теперь в списке Settings появилось введенное имя. При обработке следующего файла будет достаточно выбрать его из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками.
Примечание
Не нужные более наборы установок, удлиняющие список Settings, легко удалить командой Delete Settings меню OptimizeMenu. Эта команда удаляет текущий набор установок
3. Нажмите кнопку ОК. Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Флажок Save HTML File заставляет модуль экспорта поместить в папку с оптимизированным изображением еще и HTML-файл, содержащий тот же код, что и генерируется для предварительного просмотра. Выберите вашу рабочую папку и нажмите кнопку Save. Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Как уже отмечалось, для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий исключительно индексированные цвета. Модуль экспорта Save For Web позволяет сохранять изображения и в этом популярном формате.
1. Убедитесь, что текущим документом является plane.tif.
2. Преобразуйте слой Background изображения в обычный слой.
3. Загрузите из дополнительного альфа-канала маску, очерчивающую контур самолета.
4. Удалите фоновые пикселы, выбрав команду Clear из меню Edit, или просто нажав клавишу . Теперь изображение самолета размещено на прозрачном фоне.
5. Выберите команду Save For Web из меню File.
6. В списке Optimized file format выберите формат GIF (рис. 9.16).

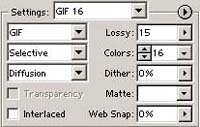
Рис. 9.16. Установки сохранения в формат GIF модуля Save For Web
7. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors и должно создавать компромисс между качеством и компактностью. Изображение самолета содержит совсем немного цветов и 16-цветной палитры будет для него вполне достаточно.
8. Список Color reduction algorithm содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в гл. 3, Заметим лишь, что по умолчанию предлагается вариант Selective, дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение самолета как раз и попадает в эту категорию. В нем преобладают оттенки серого и красного цветов.
9. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm. В большинстве случаев используются варианты Noise и Diffusion, не дающие регулярного узора, как Pattern. Алгоритм Diffusion лучше использовать для фотографических изображений, a Noise — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion.
10. Величина сглаживания задается ползунком Dither, расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
11. Модуль Save For Web предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Установите ползунок Lossy на отметку 15%.
12. Флажок Transparency обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
13. Список Matte обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате, при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное "гало". Чтобы избежать его появления, установите в списке Matting цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание
При сброшенном флажке Transparency цвет, заданный в списке Matting, считается фоновым и заполняет все прозрачные участки изображения.
В начале этой главы уже упоминалось о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
1. В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap. Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
Текущая палитра изображения показана на вкладке Color Table, расположенной в правом нижнем углу окна Save For Web. При изменении значения параметра Web Snap происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но и гибкий способ управления.
2. Верните ползунок Web Snap в нулевое положение, чтобы получить возможность ручного редактирования цветов.
3. Если вы хотите избежать существенных цветовых сдвигов в любых брау-зерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sortby Popularity одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
4. Щелкните мышью на втором слева образец в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
5. Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web- Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Web Shift/Unshift Selected Colors из ее меню. Образец окрасится в белый цвет и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
6. Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker. Выделите все цвета в палитре командой Select All Colors из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения приведены к палитре Web.
7. Среди цветов изображения вы заметите неверные пурпурные цвета. Исправим их вручную. Сделайте на одном из таких образцов в палитре двойной щелчок мышью. Перед вами появилось знакомое окно Color Picker. Убедитесь, что флажок Only Web Colors в нем установлен. Выберите ближайший к текущему цвету оттенок серого и закройте окно нажатием кнопки ОК. Цвет отредактирован (рис. 9.17). Если вы находите его тоже неудачным, снова откройте окно Color Picker и подберите другой.

Рис. 9.17. Обозначения на образцах в палитре цветов (слева направо):
цвет приведен к палитре Web, цвет блокирован, цвет отредактирован,
цвет выделен
Примечание
Многочисленные команды меню панели Color Table позволяют вам быстро выделять в ней приведенные (Select All WebSafe Colors), не приведенные (Select All Non-Web Safe Colors) и вообще все цвета (Select All Colors) Команды блокировки Lock/Unlock Selected Colors и Unlock All Colors снимают блокировку с выделенных и со всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors и Unshift All Colors возвращают выделенные и все приведенные цвета, соответственно, к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности (Sort by Popularity). Их можно оставить без сортировки (Unsorted) и отсортировать по цвету (Sort by Hue) или яркости (Sort by Luminosity).
Если после автоматического приведения цветов оказалось, что часть их избыточна, или напротив, каких-то не хватает, то панель предлагает команды дополнения палитры и удаления из нее лишних цветов. Они реализованы в виде пиктограмм с изображением чистого листа и мусорной корзины внизу панели и команд New Color и Delete Color в меню панели. Команда New Color дополняет палитру текущим цветом пипетки. Его образец находится непосредственно под этим инструментом. Задать этот цвет можно непосредственно (двойной щелчок на образце открывает ColorPicker) или взяв образец цвета с оригинального изображения пипеткой.
1. Отредактируйте палитру изображения любым из перечисленных приемов.
2. Сохраните сделанные установки в файле. Они должны появиться в списке Settings.
3. Нажмите кнопку ОК..
4. В открывшемся стандартном диалоговом окне выберите вашу рабочую папку и нажмите кнопку Save. Изображение экспортировано.
Последний обсуждаемый формат — PNG. Это достаточно новый формат, но уже поддерживаемый большинством современных браузеров. Он поддерживает как индексированные, так и полноцветные изображения. Алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save For Web реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF, и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency), чересстрочной развертки (Interlaced) и параметров Matting.
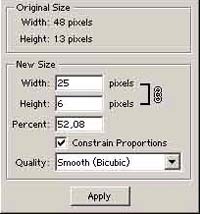
В заключение раздела отметим еще одну полезную функцию модуля Save For Web — масштабирование изображений при экспорте. Наиболее часто изображения изготавливают в увеличенном масштабе, чтобы были видны все детали, а затем их уменьшают и экспортируют в формат GIF или JPEG. Модуль Save For Web избавляет вас от необходимости многократного открытия диалогового окна Image Size для подбора нужного размера. Аналогичные возможности предоставляет его вкладка Image Size (рис. 9.18). На ней вы найдете поля ввода высоты (Height) и ширины (Width) изображения и коэффициента масштабирования (Percent) в процентах. Установленный флажок Constrain Proportions задает режим пропорционального масштабирования. Задайте требуемые размеры изображения и нажмите кнопку Apply — в области просмотра вы сразу увидите, как будет выглядеть изображение is новом размере.

Рис. 9.18. Вкладка Image Size модуля Save For Web
|
 |
Уроки Фотошоп

|



