Уроки Фотошоп
Фоновые текстуры
Любая Web-страница может иметь сплошной цветной фон (его создают средствами HTML) или фон из повторяющихся, как изразцы, графических элементов. В Internet существует много доступных библиотек готовых фоновых текстур. Если же вы хотите, чтобы ваша страница выделялась на общем фоне, создавайте ее сами. Photoshop позволит вам создать свои графические фоновые текстуры, которые будут максимально соответствовать вашей идее.
Браузер различает повторяющиеся и неповторяющиеся фоновые текстуры. Последние представляют собой обыкновенное изображение, находящееся постоянно на странице. Как правило, оно делается либо очень светлым, либо очень темным. На светлом фоне текст пишется темным шрифтом, а на темном — светлым. Для изменения яркости изображений пользуйтесь командой Brightness/Contrast. Такие фоновые изображения выглядят привлекательно, но имеют большой размер. Это приводит к крайне нежелательному увеличению времени загрузки страницы. Если вы все-таки решились использовать такое изображение, то выберите либо формат JPEG с высокой степенью сжатия, либо GIF с маленьким числом цветов (до 16).
Повторяющиеся текстуры создает сам браузер на основе "элементарной ячейки", задаваемой в описании страницы. Текстура при этом занимает всю площадь страницы включая ту ее часть, которая находится за пределами окна браузера.
Главная проблема создания таких повторяющихся (tiled) текстур заключается в получении невидимых стыков между соседними элементарными ячейками, чтобы ваша страница не казалась выложенной кафельной плиткой (если конечно, вы не занимаетесь рекламой кафеля). Если этого добиться, то ее повторяемость будет незаметна и создастся впечатление ровного фона. Попробуем изготовить такую текстуру на основе фотографического снимка мрамора

Рис. 9.19. Документmarble jpg с текстурой мрамора в окне браузера
Откройте файл marblejpg Это изображение еще нельзя использовать в качестве текстуры. Если не верите — попробуйте. Результат будет таким, как на рис. 9.19. Проблема в том, что правая сторона должна "подходить" к левой, а верхняя к нижней. Для этого нужно перенести нижнюю часть изображения вверх, а левую — вправо. Затем "замазать" образовавшиеся стыки инструментом RubberStamp
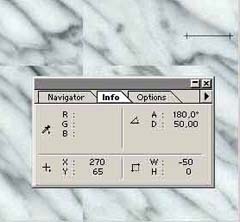
1. Определим ширину переносимых фрагментов Для этого выберите в палитре инструментов инструмент Measure. Инструмент предназначен для измерения расстояния между любыми двумя точками изображения.
2. Откройте палитру Info и выберите в ней единицу измерения "пикселы". Для этого щелкните мышью на пиктограмме с изображением знака "плюс" и сделайте нужный выбор в открывшемся списке.

рис. 9.20. Измерение расстояний с помощью
инструмента Measure

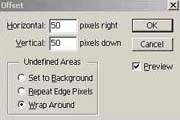
Рис. 9.21. Диалоговое окно Offset
3. Поместите курсор инструмента на правом крае изображения Нажмите клавишу и левую кнопку мыши Перемещайте курсор влево примерно на 1/5 ширины изображения. Отпустите кнопку мыши и клавишу Посмотрите на значение W в палитре Info Оно должно быть в районе 50 пикселов (рис. 9.20)
4. Выберите фильтр Offset... из группй фильтров Other. Как вы помните, почти все фильтры находятся в меню Filter.
5 Открывшееся диалоговое окно фильтра (рис. 9.21) позволяет указать смещение изображения (или его активного слоя) по горизонтали и вертикали Особенно важно, что при этом указывается, что надо делать с образовавшимися пустыми участками (поле Undefined Areas). Можно выбрать между заливкой .и фоновым цветом (переключатель Set to Background), заполнить их пикселами краев изображения (переключатель Repeat Edge Pixels) или переместить туда фрагменты, вышедшие за пределы холста (переключатель Wrap Around) Выберите последний вариант
6. В поля Horizontal и Vertical введите значение 50 пикселов
7. Нажмите кнопку ОК Вы видите результат перестановки полос шириной 50 пикселов с правого края изображения в левый и с нижнего края вверх. Теперь можно быть уверенными, что противоположные края этих изображений совпадут при состыковке. Осталось только сделать незаметными переходы между полосами и остальной частью изображения. Используйте для этого инструмент RubberStamp. Обработайте им границы полос. Для достижения плавных переходов цвета меняйте свойство прозрачности инструмента соответствующим ползунком в палитре свойств (рис 9.22)
8. Текстура готова. Опробуйте ее в качестве фоновой на Web-странице (рис. 9.23).

Рис 9.22. Текстура документа marble.jpg до и после обработки

Рис. 9.23. Документ marble jpg с готовой текстурой мрамора в окне браузера
Если ширина текстуры превышает горизонталь экрана, то зритель увидит стыковку ее элементарных ячеек только по вертикали. Этот прием тоже широко используется в Web-дизайне
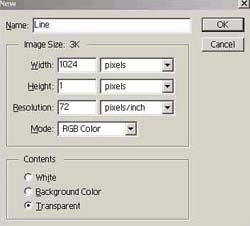
1. Выберите команду New... меню File, которая позволит открыть диалоговое окно создания нового документа (рис. 9. 24) Клавиатурный эквивалент этой команды +
2. Введите в поле Name имя создаваемой текстуры, например, "line".

Рис. 9.24. Диалоговое окно New
3. Ниже расположены поля ввода ширины, высоты и разрешения нового изображения Справа от них находятся раскрывающиеся списки с единицами измерения Для размеров выберите в качестве единиц измерения пикселы (pixels), а для разрешения — пикселы/дюйм (pixels/inch)
4. В поле Width введите значение 1024 пиксела Это максимальная ширина экрана для офисных мониторов
5. В поле Height введи re 1 пиксел — будем экономить
6. В списке типов изображений Mode установите RGB Color
7. В поле Contents оставьте переключатель White Этот переключатель определяет цвет, которым будет залито вновь создаваемое изображение Если бы был установлен переключатель Background Color, то для заливки использовался бы текущий фоновый цвет, а выбор переключателя Transparent привел бы к созданию документа из единственного прозрачного слоя В данном случае весь холст будет залит белым цветом.
8. Нажмите кнопку ОК Документ создан.
9. Выберите инструмент Gradient из палитры инструментов.
10. В палитре свойств этого инструмента выберите растяжку от основного к фоновому цвету.
11 Откройте палитру Color. С ее помощью установите основной (R: 0, G :75; В :75) и фоновый (R: 225, G: 225, В: 218) цвета.
12. Включите отображение линеек командой Show Rulers меню View, если они отсутствуют в окне документа.
13. Отступите 100 пикселов от левого края изображения и проведите горизонтально линию градиента длиной 10 пикселов
14. Переведите изображение в индексированный цвет командой IndexedColor... из списка Mode, вложенного в меню Image Вам будет предложена только палитра Exact, так как количество цветов в RGB-изображении всего 14, и все они будут точно переданы в индексированном цвете. Согласитесь со всеми установками в диалоговом окне щелчком на кнопке ОК.
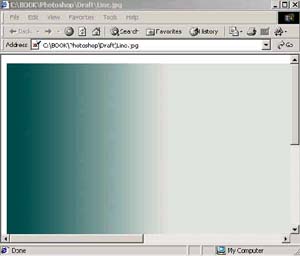
15. Сохраните документ в вашей рабочей папке и используйте его как фон для Web-страницы (рис. 9.25). В браузере вы увидите светло-желтую страницу с зеленой полосой по левому краю. Полоса плавно переходит в желтый цвет за счет растяжки.
16. Посмотрите, каков размер файла фоновой текстуры. Всего 200 байт!

Рис. 9.25. Текстура line gif в окне браузера
Пользуясь таким приемом вы можете создавать текстуры в виде рваного края бумаги, пружин блокнота, волнистых линий и т- п. Если высота текстуры окажется довольно большой, целесообразнее использовать формат JPEG с высокой степенью сжатия.
|
 |
Уроки Фотошоп

|



